The most popular sort of content captivated online today is visual content. Many individuals would rather watch videos than read lengthy articles.
Rich snippets of your videos appearing on Google is the best approach to surpass your competition if your website contains videos.

Despite Google’s support for video schema markup, many businesses are still unaware of its advantages. And it is regrettable!
Do you want to get videos on Google with schema markup? One of the most effective strategies to help the search engines comprehend what you are presenting on your website in much more depth is to employ on-page schema markup.
Search engines can provide more relevant results when they have access to these rich snippets.
This is because video schema markup can provide search engines with a lot more details about the content on a website that contains an embedded video.
If you don’t use this markup on your website, your marketing video pages will never be as noticeable as those of websites utilizing these snippets.
For this reason, We’ve put together this quick guide to explain how to use video schema markup on the video pages of your website. Let’s learn about schema markup first, before we discuss the technique to get videos on Google with schema markup.
What are Schema Markups?
We must first discuss structured data to grasp schema markups better.
And what exactly is structured data?
Consider structured data as a piece of code created specifically to aid search engines in comprehending the structure and content of your pages. Google and other search engines use this data to return more information to searchers. The SERP-rich snippets for your links are also generated by Google using the same code.
It would be best to have a “dictionary” of all the accessible and suitable structured data types that search engines like Google can recognize before implementing these codes on your web pages. And that is where Schema.org plays a role. With the primary intention of “creating, maintaining, and promoting schemas for structured data on the Internet,” Schema.org is a cooperative, active community.
JSON-LD, also referred to as JavaScript Object Notation for Linked Data, is one of the finest ways to create this structured data. Simply told, using this JavaScript code to create schema markups on your pages is the simplest and most effective method. You don’t require to be a developer to implement JSON-LD on your pages, unlike other types of structured data like RDFa and MicroData.
Now that we are familiar with what schema markups are, let’s examine why they are important and what they accomplish:
Crawlers (also known as spiders) of search engines are quite good at understanding traditional text-based content on a website. They still struggle with “figuring out” media elements like video. They know there is a video but are unsure what it’s “about” or its relevance. Schema markups are meant to provide those crawlers with the additional information they are missing, thereby increasing your presence along the journey.
Schema markups allow you to express a wide range of details, such as the thumbnail URL, the duration of the video, its title, and other details like the music video’s composer or even the director. You can get videos on Google with schema markup. The full list of the various video schema markup properties you can utilize on your video pages can be found on Schema.org.
What Are the Benefits of Video Schema Markup?
People choose Google Search as the main basis to search and watch videos. While Google makes an effort to grasp the characteristics of your video automatically, you may directly provide information like description, thumbnail URL, upload date, and duration by marking up your video with VideoObject.
Video results can be found in Google Search results, video search results, Google Images, and Google Discover. And you accomplish this by adding video schema markup to your website. What are the key advantages of using video schema markup, then?
1. Google comprehends it way better than plain text.
If you employ markup language, Google crawlers will have a much easier time understanding the content of your web page. You typically utilize simpler vocabulary and grammatical structures while speaking to a child. The same principle applies to YouTube crawlers: if you write in a language they can understand, it will be simpler for them to classify your content.
2. When you incorporate video on a website, you reach the SERP more quickly.
Youtube itself marks up videos; however, it takes much longer for them to show up in Google SERPs. You can hasten the procedure by indexing a video in a blog article.
3. You earn two rankings with the video.
Having the video embedded in the blog post and the video in the video carousel will allow you to rank twice on Google.
4. A larger voice share.
You obtain a significant presence that promotes your brand with double the speed and further increases trust in a field when you rank twice on Google.
Adding Schema Markup for Videos
You can write your script in many different languages, such as Microformats, Microdata, JSON-LD, RDFa, etc.
Microformats: It is a straightforward and fundamental type of structured data that can aid search engines in comprehending extremely specific subjects, like people or reviews.
Microdata: It is based on attributes from HTML5 whose keywords are taken from the schema vocabulary.
RDFa: Due to its extensive vocabulary, it is also quite common and widely used, making it more difficult for website owners to use.
JSON-LD: Since it is the simplest and easiest to read and write, it is also the most popular.
The generic markup code from Google is shown below, along with certain key parameters that can be readily incorporated into the HTML code of your video page.
This markup should be included in your header section, and you may easily change its parameters to reflect your data.

The code must contain the following significant needed properties to prevent errors:
Description: Provide a good description of the video in text form. It ought to be distinctive and comprehensible.
Name: The video’s title ought to be short and impactful. It should also focus on using keywords, which is crucial for Video SEO.
ThumbnailURL: It is a URL that redirects from the thumbnail image. Following are a few guidelines that are included in this:
- Every page should have one image so that Google may choose the best one from among them. In the search results, this picture shows up as a thumbnail.
- Web crawlers should be able to access and index the image URLs.
- The file extensions for images must be.jpg,.png, or.gif.
- It is encouraged that rich snippets use high-resolution images.
Upload Date: The date should be the day the video was initially made available online.
The following extra elements can be added to your video schema markup to improve it further:
- ContentURL: The URL connecting to the actual video.
- EmbedURL: The URL connecting to a video player.
- Duration: The amount of time the video lasts.
- Expires: When the video is no longer available.
- InteractionCount: The number of times the video has been viewed.
You’ll discover that your videos are indexed more frequently in Google if you take the time to improve your video schema markup, as you’ve contributed to improving the search results.
How to Add the Video Object Schema Markup?
Many SEO-related websites have produced free schema markup generators, and they do the work for you. Simply enter the necessary data and copy-paste the appropriate code onto your website.
My favourite schema markup generator is Schema Markup Generator by Merkle.
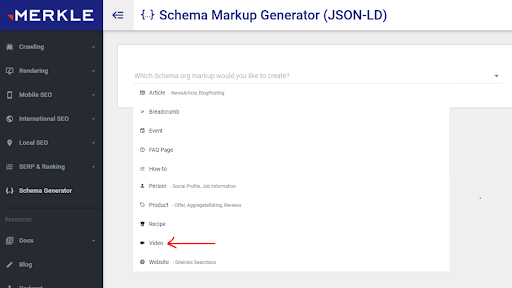
Step 1. Go to Schema markup Generator by Merkle and choose Video Schema.

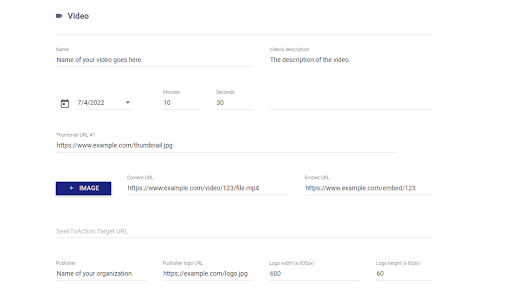
Step 2. Fill out the required information.

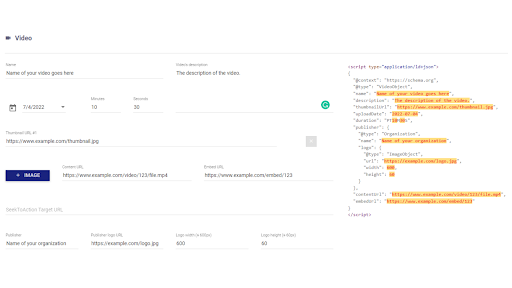
Step 3. Your code will be generated as shown in the figure below:

Step 4. Copy this code and paste it into the relevant section of your website. The markup needs to go in the header section of your website.
How to Test Your Schema?
Once you have added the schema markup, test it to ensure it has been set correctly.
Google offers a testing tool that may be used to check the schema applied to a web page or snippet. To test the schema, enter a URL or a short piece of code into the tool.
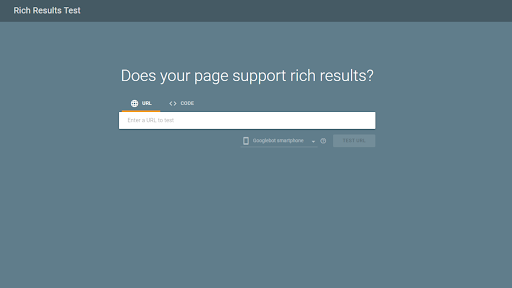
You can insert your content by navigating to the Rich Results Test tool. The most recent tool designed by Google to assist you in testing your structured data and previewing your rich results is the Rich Results Test. The test displays any mistakes and warnings that Google finds on your product pages.
Step 1: Visit the Rich Results Test tool to perform the Rich Results Test.
Step 2: Using the tool, you can test the schema by entering a URL or some short code snippet.
For a URL
Submit the page’s exact URL to test it. Click the Test URL button after entering the URL of your company webpage.

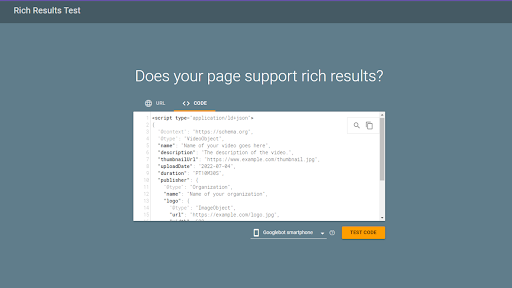
For a code snippet
This tool enables the testing of any arbitrary code snippet. Choose CODE instead of URL for the test on the tool’s landing page, then paste the code to be examined. By selecting a TEST CODE, you can edit the code and repeat the test as frequently as you wish.

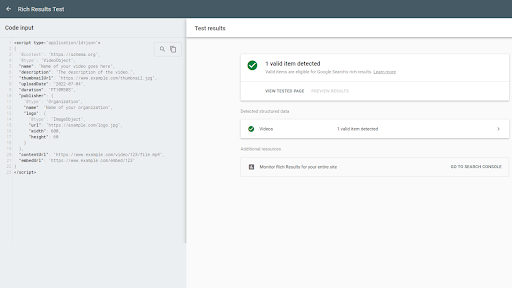
Step 3: Your page is eligible for rich results if you receive this message.

Once you’re finished, you can watch how the rich snippets in the search engine help your video posts draw in additional visitors!
Key Takeaways
- You can use Video SEO to rank your videos higher in search results.
- Using Schema Markup makes your website much more understandable to search engines.
- By adding Video Object schema markup to your video, you may explicitly add details like the description, thumbnail URL, upload date, and duration so that Google can recognize them.
- Many different scripting languages are available, including Microformats, Microdata, JSON-LD, and RDFa.
- For checking the schema on a website or snippet, Google provides a testing tool known as the “Rich Results Test“.
Conclusion
Hence, we have learned the technique to get videos on Google with schema markup. The advantages of utilizing video schema markup are pretty straightforward.
This markup makes it simpler to stand out in search results with content as important as the video.
Schema markup does two tasks: on the one hand, it provides search engines with all the data they require to accurately and thoroughly show the video’s subject matter. The benefit of this improved display then goes to the end-user.







Hello,
Thank you so much for sharing this very informative article. This will help me and many others also. thanks a lot.