A website optimised according to the needs of the search engine is a successful website. A well-optimised site ranks well in the search engine thereby increasing the chances of getting better traffic. As the importance of good traffic on a website is hidden by none, the need for an SEO-rich website can’t be denied either.

The only problem with this is that not all web developers are profound with good SEO practices. Both of the fields require a different skillset, making the entire process of developing an SEO website a little complex. Nonetheless, a good custom web app development company can provide this with ease.
As developers have a lot of other things to do, we have decided to make their life a little easier through this article. In the preceding lines, you will find the complete SEO checklist for web developers.
The SEO checklist for web developers will cover all the practices necessary as per Google webmaster tools as well as cover lesser-known facts about the SEO.
Item No 1: Is your website compatible with mobile devices?

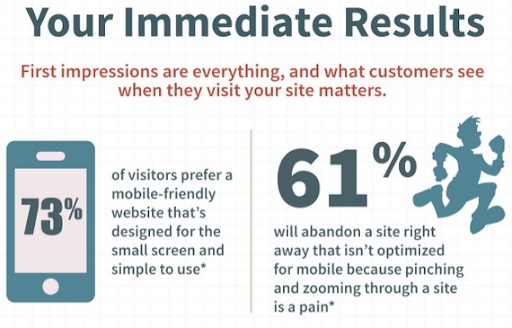
[Image Source: https://customcreatives.com/mobile-readiness-googles-april-21-deadline/]
In a world where people spend most of their time on their phones, having a mobile-friendly website is an absolute no-brainer. 61% of consumers say they are more likely to purchase from mobile-friendly sites. Most of the queries made on search engines are through mobile phones, hence a search engine will push sites which is more mobile-friendly to the top of the list.
In order to make a website more mobile-friendly, it should adhere to either two of the following points:
- Are standard development techniques being used to make use of a CSS stylesheet featuring media queries?
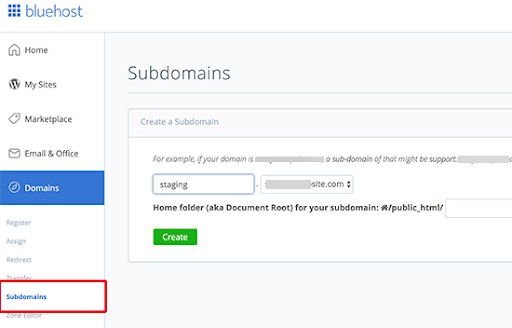
- Is there a mobile subdomain for the website?
The latter point is however not as easy as it sounds. Creating a mobile subdomain gives birth to a second physical web property. It is not an extension but a different property that can be hard to manage.
Various SEO-related functions will also be harder to implement while making use of a mobile domain, but if used and designed properly it can prove to be highly profitable for the website.
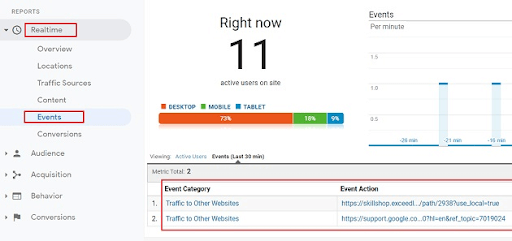
Item No 2: Making sure that Traffic Tracking Program is correctly installed

The second item on the SEO checklist for web developers is to ensure the correct installation of the Traffic Tracking Program. Incorrect installation may lead to errors, duplication of data, and even incorrect data as a lot of data is created every day. To make sure that this does happen, see that tracking program tracks are not installed more than one time on the page.
Google Tag Manager can be used for complex analytics installation. This practice is not only important from the SEO segment point of view but also necessary for the proper upkeep of the website. Having a correct installation prevents the need to correct errors when the website is up and running.
Item No 3: Ensuring that the structured data is coded properly

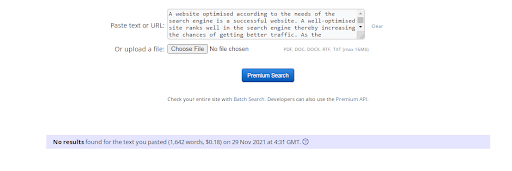
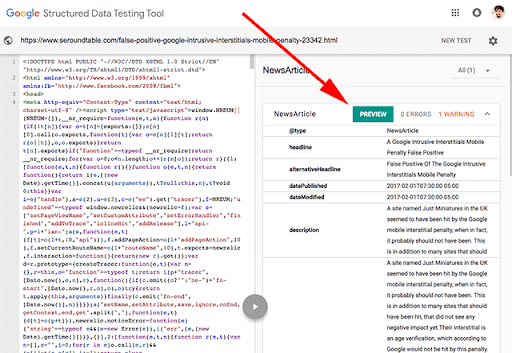
[Image source: https://validator.schema.org/]
By making use of Google’s Structured Data Testing Tool, the most common errors can be uncovered and thereafter rectified. You can manually check structured data by making use of Google’s Schema.org validation too. This practice will ensure that you are on the same page as Google when it comes to the structure of your data preventing any confusion.
However, there are some minor errors that can be overlooked by Google tools. Therefore, it becomes essential to manually go through the code before the site goes live in order to prevent any chances of error in the future. With Google test and a complete check of your data, you make be assured that your website will perform well in the SEO segment.
Item No 4: Making use of Tools and Plugins

As a developer, it can be hard to keep track of everything related to the SEO segment if you need to. Thankfully, there are various tools available on the web which take care of much of these functions for us. The tools you will need to set up are:
- Google Search Console: The tool is designed to track the performance of the website post-launch.
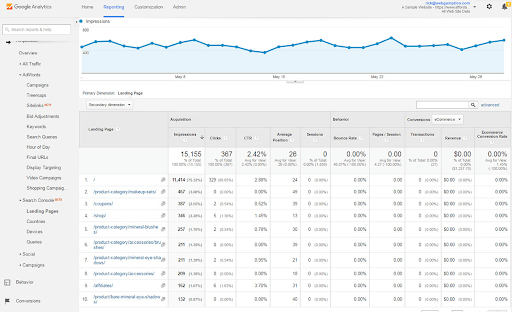
- Google Analytics: If you want to track where your traffic is coming from.
- Bing Webmaster Tools: Sometimes we might forget about other search engines, but it can be helpful to optimise the site for Bing too. In order to do this, you can make use of Bing Webmasters tools.
- Yoast: It is one of the most powerful plugins for a WordPress site.
It is highly unlikely for a web developer to perform operations related to the SEO segment, post the live date of the website. However, if the case is such in which he/she has to, these tools will be a huge help. There are more techniques you can use to Boost On-Page SEO.
Item No 5: Does your site feature instances of staging any sub-domains?

Before you make a site live, it is important that you check if you can quickly search and replace such instances. Instances of staging subdomains are an important criterion from the SEO point of view. You can make use of your favourite development program and use Ctrl+H on Windows and Cmd+H on Mac to search and replace instances of staging subdomains.
Through this method, the domain name will be reflected in full when the site goes live. In case this is not done, a site could go live with the stage mentioned in the URL which is referenced almost everywhere.
However, this checking process can be entirely avoided if during the course of development a relative URL is used. If you don’t know what a relative URL is, don’t beat yourself up. A relative URL helps in dropping everything prior to the very first subfolder in the structure of a URL. So, if you have used a relative URL, to begin with, no checking is necessary but in the case of absolute URL, it will be needed.
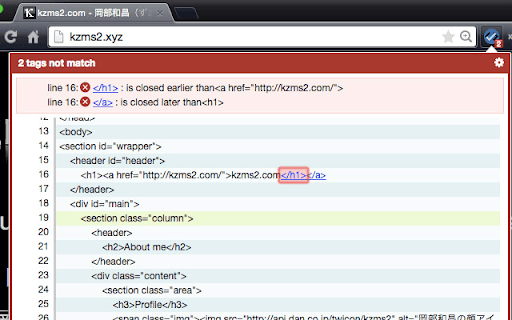
Item No 6: Check for errors in HTML

Various common HTML errors can occur while developing a website. It becomes an absolute no-brainer to check the website for HTML errors to ensure that not only the SEO is fine but also that the site is functioning smoothly. There could be direct and indirect consequences of HTML errors. Common HTML errors have their own code.
Indirect causes like a W3C valid code not being used can significantly affect the ranking of the site on any search engine. Simply, the better the coding of the site, the easier it is for Google to comprehend it and the more it can understand the better the ranking.
There is another school of belief that doesn’t consider proper coding to be a decisive factor from the SEO segment’s point of view. However, even if that is true no one is going to get hurt if we chose to improve the coding of our website. So, the best practice is to perform W3C checking and validation on your sites as soon as you finish making them. One thing to remember is that your coding cannot be perfect from the first go. Hence, constantly checking and improving your site will aid better performance.
Item No 7: Are bottlenecks being caused by images on your site?
When we use the term optimization of a site, it is not limited to the code and text on the site but also of other components like images. Many developers don’t realise the same and end up not making use of various techniques for image compression. Compression doesn’t mean that you have to compromise on the quality of the picture. It is possible to compress a picture and maintain its quality by using basic software like Photoshop. In Photoshop you can make this happen while exporting an image from the web by adjusting its JPG settings.
While downloading an image, the focus shouldn’t only be on the physical download size but also on the pixel dimensions. People using WordPress usually gets this wrong and end up using an image that is large in size. This can be entirely avoided by processing the image in photo editing software first. Directly importing an image onto your site can cause bottlenecks. So, make sure that you avoid that at all costs and maintain the speed of your website.
Item No 8: Are you making use of the plugins in the correct manner?
Sometimes the use of various plugins can backfire and cause major SEO issues. Plugins can go, rogue, if they interest links automatically into the footer of your page. These links can cause serious problems to the speed and overall optimisation of your site. Problems with plugins usually arise on platforms like WordPress which offers a huge range of plugins to choose from.
As a developer, you shouldn’t be enticed to use all the plugins and instead use only which are necessary. Search plugins in particular can be extremely harmful as they create multiple pages for each search result. This will lead to a ton of blank pages with no content and will increase the load on your bandwidth.
To Conclude
So, this was the SEO checklist for web developers that you should follow on your next project.
This checklist is made keeping in mind all the aspects of the website that need to be considered in order to increase its functionality from the Search Engine Optimization point of view. Through this checklist, you will be able to make your mark in the competitive SEO segment while making sure that Google’s Webmaster guidelines and Google’s November Core Updates are also followed.
Looking at the SEO checklist for web developers from a broad perspective, it can be seen that the practices covered come under the heads of speed optimization, HTML improvements, cross-platform compatibility, and structured data. By looking at each of these segments in detail, you as a developer will be able to avoid a lot of problems associated with the optimisation of the website. It will ensure that you are not only creating a stunning website but also a site that will engage a ton of audience.