Page loading time is the average time your webpage takes to appear on your users’ device screens. It is calculated from when a website/webpage link is clicked to when the website/webpage is fully loaded on the device screen.
It primarily depends on the browser that runs your website, the device used, the geographical location of the user, the hosting server, the amount of bandwidth, and webpage designs, among others.
Here’s How Page Loading Time Affect Site Visibility:
- Improve Your Website’s Search Engine Ranking
Your website’s visibility depends entirely on Google’s ranking of your website among other sites in the Google Search Engine Organic Listing. It considers page loading time as one of the important parameters to determine the listing of websites on its page.
An SEO specialist will optimize your website as per Google algorithms.
Reducing the loading time of your page is a key performance indicator that web experts cannot neglect because a high website loading speed will position your website among the top few webpage search results.
Ahref says 90.63% of webpages get no organic search engine traffic from Google.
- Get Organic Traffic To Your Website
After SEO-generated traffic, organic traffic remains the second dominant source of web traffic, while paid traffic occupies only 15% of total web traffic.
High traffic to your website makes your website more accessible to your regular and new users and enhances user engagement on your webpage.
As you publish high-quality content on your website, your webpage loading speed will provide smooth navigation and seamless interaction of your website with your users. This is especially important for Ecommerce sites, social media sites, Business websites, etc.
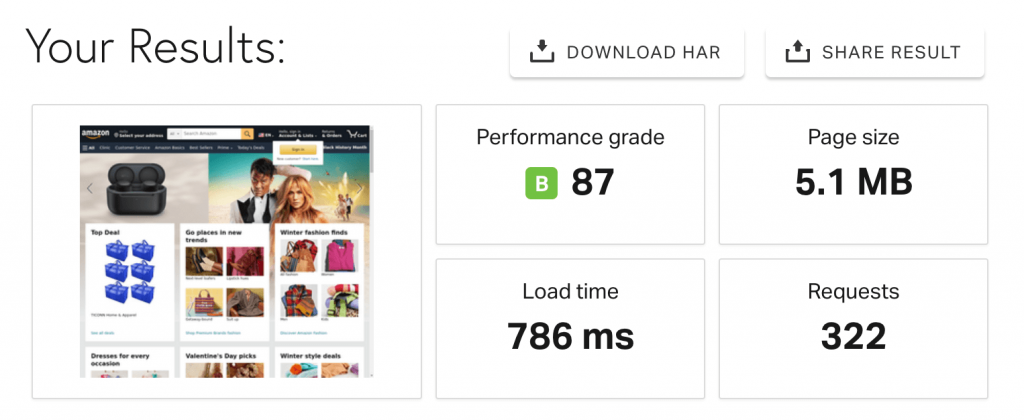
Take a look at the loading speed of the ecommerce giant website Amazon.com

Optimizing your page loading time will also improve the organic social sharing of your content.
- Improve Your Website Interaction And Get a High User Experience
After visiting your website, your users will interact with elements of your webpage, like images, videos, animations, chatbots, and AI voice assistants.
Poor quality page loading time will result in users ignoring crucial elements of your website as that take more time than mere paragraphs of text. Users will either overlook your content or switch to other sites with well-optimized page loading times.
This kind of poor user experience will give a negative brand image in the online market, miscommunicate your products or services, and will cripple the purpose of your website from reaching its potential.
- Reduce Your Bounce Rates
Bounce rate denotes the percentage of users who visited your webpage but left and never visited again, representing unhappy users.
According to Google, every second of loading time delay causes you to lose 7% of the bounce rate.
The probability of bounce increases to 32% as the loading time goes for 3 seconds. If your website loading time takes 10 seconds, the bouncing rate could reach up to 123%
Pingdom highlights that every 1 second of delay has a 7% bounce rate, every 3 seconds have an 11% bounce rate, and every 5 seconds have a 38% bounce rate.
No business affords such risk!
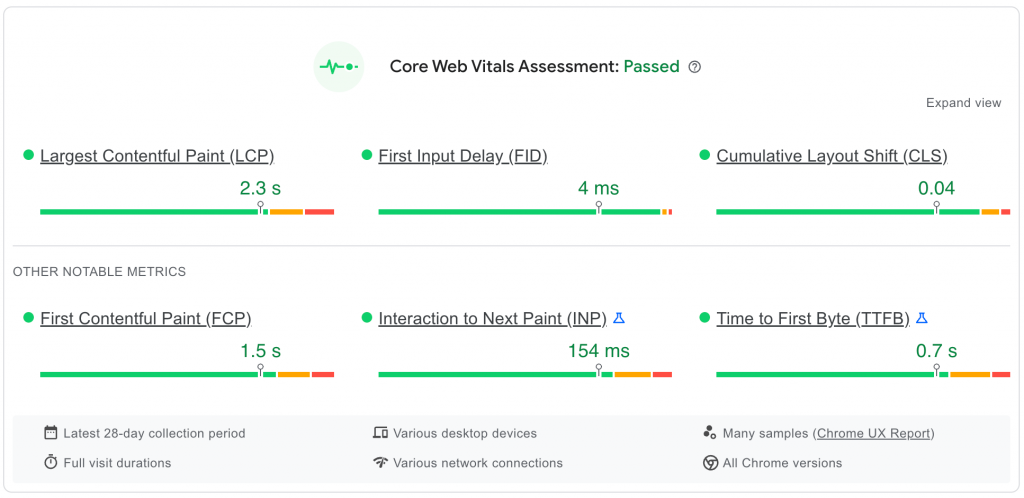
See how this website loads quickly and passes all core web vital factors.

- Get High CRO – Conversion Rate Optimization
When you have a faster page loading time, your website generates more web users due to high SEO Ranking and web traffic.
Constant exposure to your web content gives you high cold, and hot leads down your sales funnel, hence high conversion rates.
Faster page loading time also enhances page views as the users now navigate through your products and services or the topic of your blog posts to get more information and awareness of your brand and customer reviews of your products/services. And who doesn’t enjoy reading just another blog post?
This is because when users enjoy your website content, they will promptly respond to your call to action as they trust you more. Yes!
“A good user experience on your website enhances your brand reputation and trust,” says Cristian Ward, the CEO of Sandiegoseo.company
This will produce more loyal users, positive reviews, recommendations, and shares of happier customers.
- Get High Website Crawl Rate
Website Crawl Rate means Google wants to crawl through your website to learn new or additional content to the previous one.
Google crawl ratio is important for your web pages to be indexed, and Google has a crawl budget that defines its time slot for a website. If Googlebot doesn’t crawl through your web pages fully due to poor loading time, they won’t be displayed in search results.
Your high-quality page loading time will increase your site’s crawl demand. And hence, as page loading time decreases, the crawl ratio increases. Indirectly, it determines search engine rankings.
A small change in page loading time can boost your rankings higher!
Tips To Increase Page Loading Time
- Use a Content Delivery System
It puts the cached version of your website with its content on servers closer to your audience. This reduces the data travel time and interaction delays between the user and the website as they are now geographically closer.
The website is conveniently available in different locations and can interact with your international users smoothly.
This also solves the problem when your website gets high traffic. High traffic would have high requests, and a CDS will ensure the speed of the webpage load time and hence retain the traffic reducing the bounce rate.
- Reduce Redirects
Each time your webpage link is redirected to another URL, it increases page loading time.
Too many URL redirects in a website will cause an increase in page loading time, which will further cause a high bounce rate due to poor user experience.
- Examine your website structure
- Identify incorrectly set up links
- Check for broken links, conflicting links, and redirects, and fix them by streamlining them.

- Remove the unnecessary links created while building the website, menus, and internal links. This will reduce the time for the request-response cycle to complete.
A Tip: Keep your top-level domain with a maximum of 2 redirections.
- Minify Codes
This will reduce your website’s page weight and bring a high-quality coding format. It will enhance the browser processing of your website, and this is one of the efficient ways of optimizing your website.

- Remove the unnecessary comments, commands, loops, characters, and space used in coding.
- Verify and rename variables and functions to reduce the density of the webpage.
- Format the coding of the website by using tools like HTMLMinifier, CSSNano, Uglify JS, Closure Compiler, Pagespeed Module, etc.
Making your webpages light this way increases your webpage loading time by reducing execution overheads when loading.
A Tip: Before minifying your website code, back up your original code.
- Optimize Image, Video, And Animation File Size And Format
More interactive websites are being launched every day. High-quality videos and animations will increase your webpage loading time if embedded without compressing.

This also depends on the internet speed of the user, in general. Therefore, it is safe to compress creative elements of your website so that they can run smoothly in any browser and platform with considerable internet speed.
Read: Video Optimization for Social Media – In-Depth Guide
Any business owners, entrepreneurs, or enthusiastic content creators cannot neglect this factor.
Who wishes their online presence to be neglected and overlooked?
- Change their file formats. Use .webp format instead of .png format (which is heavier than .jpg format)
- Enable lazy loading
- Use online image compression tools
- Use image optimization plugins
- Reduce Your Website’s HTTP Requests
If your webpage has too many elements to download, it will send an HTTP request. It is one of the most common causes of poor webpage loading time.
Each time a link is clicked or the page is refreshed, each element will send an HTTP request to download that element. These elements include images, scripts, flash, media, stylesheets, etc.
“80% of the end-user response time is spent on the front end, and most of this time is tied up in downloading all the components on the page.”
- Remove unnecessary webpage elements. Keep only the necessary
- Combine several elements and make it one unit. This way, only one HTTP request will be made
- Reduce External Script
- Use CSS Sprite
- Delete Unused Plugins
Web development employs a lot of plugins from its scratch, and these plugins get outdated with time, changes in algorithms, or upgraded technology.
That’s why periodic checking and removing unnecessary plugins are advised, as they can cause security and compatibility issues and poor webpage loading time.
Check all the plugins once your website has been active for a few years. See if they are necessary. Test the remaining plugins individually to know how each affects your webpage loading time.
- Deactivate all the plugins.
- Turn them on one by one.
- Use a plugin speed test to monitor their speed and the score.
- A small change will not harm the page loading speed, but remove that plugin if there’s a sharp increase. And upgrade to an alternative.
Key Takeaways
- Page loading time remains Google’s Core Web Vitals, an important factor for SEO ranking.
- Improvised page loading time will enhance your website’s SEO ranking on Google and makes your website more visible.
- This will generate more traffic and a good user experience. Eventually, you will gain loyal users, high conversion, and low bounce rates.
- Google loads more webpages when it crawls through your website and would recommend your content to your ideal users seamlessly.
- As your interactive website provides valuable content for Google searches, the content will be shared with others by your users.
- Addressing this problem will elevate your website structure and user satisfaction and profit your website’s purpose without lag.






