SEO involves many applied strategies and techniques. Some of these strategies can be easily implemented but some may take longer and may need more attention. Because of these more complicated tasks, someone who does not have a good SEO workflow may forget and neglect small, but just as important SEO rules such as image SEO.

Image optimization is one of the aspects in SEO that is often overlooked; most of the time, this task is usually delayed for the sake of prioritizing other tasks but eventually forgotten. When the site is being developed, products created, and more images added frequently, the web performance is also affected bit by bit until discovered that these images are the culprit behind your slow-loading website and the reason for unconverted leads. Thus it is important to note that every SEO strategy matters and must be given attention.
What Is Image SEO?
Image optimization is an important SEO technique that aims to favourably position the images (e.g. product images, illustrations, banners, etc.) used by a website in Google search results and other search engines. The potential for organic traffic linked to image referrals can be significant.
This is especially true and applicable in the field of eCommerce where images and visual appeal of products play a strong role to lead traffic to be converted into sales.
The main tasks in image SEO are as follows:
- Optimization of the image dimensions and image file size
- Optimization of the image title
- Optimization of the image/product image description
- Optimization of the ‘alt text’ or alternative text
- Creation and frequent submission of image sitemap.
Why is image SEO Important?
Image SEO positively impacts your business in many areas. First, in web performance which is vital for user experience, second, they help you gain conversions, and third, they help you rank high in google rankings.
Optimizing your image brings about a better website performance that is satisfactory for your visitors. Images that are of high quality and with too large file size consume too much bandwidth causing your website to load slower. For websites that depend a lot on images, optimization will help to give your customers and visitors the best experience.
Images also affect conversions and Google rankings. The following are some statistics that prove the influence of images on search engines and consumer behaviour:
Impact of Search Engines Image Optimization:
- Image search accounts for roughly 28% of all queries made through Google.
- More than 1 billion Google Images inquiries take place every day.
- Pinterest searches are more than 600 million every month in 2018 imagine how bigger the number is today!
- Google’s images for 34% of search results are returned
Increase Conversion rates using Image SEO.
- Optimized picture content improves user participation by 90%
- On average, roughly 90% of the knowledge is forgotten 72 hours after it is exposed. Adding a good image can boost a reminder of up to 65%
- Around 70% of buyers think that the photographs on the product sheet are of decisive importance for product selection and procurement.
These statistics prove that image SEO is just as important as other strategies you conduct in gaining brand recognition, traffic and sales.
Google image SEO best practices
We are going to take a tour of the best practices to optimize your images and increase impressions and clicks to our images. Not surprisingly, image SEO has its place in an SEO strategy.
1. Write the file name correctly
First point, and one of the most important: the name of the file. Often neglected because rewritten by algorithms or simply not thought through before uploading an image, it is necessary for the proper referencing of an image. The name of the file must be descriptive, suitable and include the keywords relating to the image, for example:
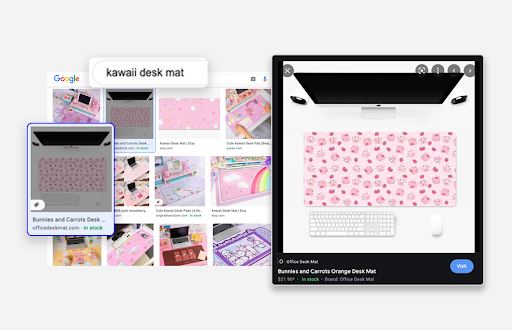
“Exréfgoogle142.png” or “IMG185235.jpg” are much less visually explanatory than “kawaii-desk-mat.jpg”.

To write the name of the file correctly:
- Use hyphens “-” instead of spaces
- Avoid capital letters or accents
- Do not write titles that are too long
- Do not abuse keywords (no “keyword stuffing”)
2. Fill in the “alt” attribute (the alternative text)
The alt text or “alt” attribute resides within the HTML <img> tag and serves as a textual description of the image. This attribute is primarily used to make your image accessible to all types of Internet users. Especially visitors with blindness, who will not be able to see your image.
Google, which is not able to “see” images, will use this attribute to find out what it is talking about. And therefore classify it according to the content of the latter. Also, if the browser cannot display an image, that text will replace it. This is very useful in a UX / UI approach, geared towards the well-being of the user on the website. Quite often the tools to test your SEO will tell you which attributes are unfilled.
It is essential to fill in the alt attribute, and in the right way:
- Describe verbatim what we see visually in the image
- Do not abuse keywords (no “keyword stuffing”)
3. Use the <img> tag to insert your images
Some images, which are purely decorative, are added via CSS. These images are not referenced by Google. However, the images that are added to add information, content to a page must be inserted with HTML code:
“<img src=”kawaii-desk-mat.jpg” alt=”kawaii desk mat” width=”400″ height=”250″ /> ”
![]()
You can see that the file title and alt tag are written correctly, according to the best practices outlined in this article.
4. Manage the content and context around the image
This may sound logical, but it is not always implemented: the textual content around the image is important. How can Google perfectly interpret an image if the content around it is irrelevant? In the other direction, adding an image that is irrelevant to its content is also bad practice.
What would be the use of adding a picture of a hammer to an article about pharmacology? None, except if you want to draw an analogy between the two themes. Be sure to provide relevant content around the inserted image.
5. Optimize the weight of your images and choose the right format
Needless to say, the size and weight of an image are very important factors. For Google or visitors, the story is the same: reduce load times and increase accessibility. Here is a guide to optimizing your images on the web that will explain the process step by step.
First, it is advisable to display an image in its original size. For example, displaying an image at 800 × 450 when the original image is 1920 × 1080 would greatly increase the weight of your image.
In addition, remember to enter the width and height in the <img> tag. Next, it is important to use the right formats depending on the type of image:
- Logos, banners: WEBP, PNG, JPEG, SVG
- Image in an article: WEPB, JPEG, SVG
- Icon: SVG, WEPB, PNG, JPEG
Once your images are optimized, you can use this list of tools to test your site’s display speed.
More tips on how to manage your images for SEO
1. Use relevant and accurate alt text for user accessibility and SEO.
Quick review: alt text is a written copy that describes an image. In SEO, alt text has two purposes. First of all, alt text (also known as alternate tags or alternate descriptions) helps search engine spiders index your website more efficiently, which has a positive impact on search results.
In fact, Google Developer Page Status, “You can help the search process by making sure your images and site are optimized for Google Images … [and] Increases the likelihood that your content will appear in search results Google images. ” Secondly, alt text enhances the consumer experience. Alt text could assist a partially sighted reader to interpret an image and can aid if the user becomes unable to correctly load or show the picture on the platform.
2. Describe the image using captions.
Captions are generally not needed if the context of the page can help readers understand the image format. If you have a variety of visual web pages, you should utilize subtitles to assist users to comprehend the images in context.
Use your judgment when adding captions. However, if you think this will help your readers (and bots) better identify your images, it might be worth adding them to your page.
3. Compress the image for faster loading times.
Image compression is a key part of a good website optimization strategy. In general, less than 100 KB is ideal in terms of good file size. However, it should be noted that Google does not take into account the size of each individual image. Instead of Sum of the page size.
So if you have a small image with little difference in quality, you can try compressing that image to 30-50KB. This will give you more space to keep the other larger 30KB images. This is especially the case when the image quality deteriorates after compression. This is what makes an image resizer an important aspect of photo editing.
4. Keep it simple
You don’t always need too much flair in your images, especially for products. By placing your images on white background, you won’t always have to worry whether the final image file size output would be too large. This will also help you with your workflow by reducing the time you use for checking your image file sizes and compressing them over and over.
There are many tools that can help make image transparent. By using tools that can do the job automatically and in less time and will also help you optimize your images, you are one step closer to creating the best workflow for your SEO strategies and campaigns.
5. Enter a name for the file before uploading the image.
We recommend that you rename the file as this may affect the interpretation of the image by the search engine crawler. before Upload to a web page.
Instead of keeping the generic name “IMG_0883”, try using alt text and associated keywords that describe what is in a similar image. This will increase traffic to your site by displaying images on the image search results page.
6. Add an image to an existing sitemap.
Google suggests adding images to an existing sitemap by creating a separate sitemap for your images to make it easier for search engines to find them. This is especially useful for images that Google cannot find while crawling, such as images accessed through JavaScript forms.
Final thoughts before you follow these tips…
SEO for images is a topic with many points to cover, and as we have said, Google provides a lot of documentation from which you can learn. However, in general, we must ensure that the images can contribute to a good user experience, with good quality, but reducing their weight to the maximum.
SEO images contribute exponentially in attracting web traffic, increasing click-through rates, time on the website and other benefits for your online positioning. Practices related to the quality of the images, response times of the same and specific descriptions improve the user experience when browsing your website. Search engines also obtain advantages since it allows them to know what the content you provide is about on the net. We invite you to carry out image optimization tips and best practices mentioned on your images to improve the SEO of your online site.